MozAnime is the informal name we use to cover all the work on animation-related features at Mozilla. We’re based in Tokyo, Tochigi, Taipei, Toronto, and… somewhere in France that probably, hopefully, starts with a ‘t’ as well.
I can’t wait to tell you all the things I’m looking forward to next year, but in this post I want to share some of the highlights from the MozAnime crew in 2016.
Shipped Element.animate
Five years since I first proposed Web Animations we finally shipped some of it! We worked together with the Chrome team to make sure we have an interoperable feature set (something web-platform-tests helped with a lot!) and thanks to their work on a polyfill, authors can now write cross-browser animations that in many cases will run in a separate thread. See the hacks article for more details.
Performance of regular JavaScript animation vs Element.animate()
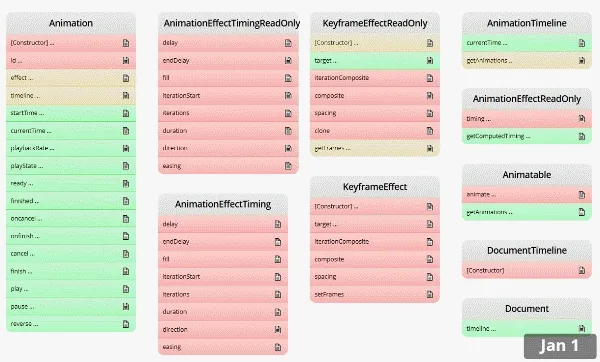
Finished* Web Animations
Of course, Element.animate is only the tip of the iceberg. Web Animations has
a lot more to offer such as being able to modify and query animations—even
CSS-defined animations—on the fly and make independent animations that morph
together. We finally landed the last pieces of that API last weekend.

*Technically, however, it’s not actually finished. We haven’t done
SharedKeyframeList because that part of the spec is likely to change. In fact,
there are a few parts of the spec that will change so we’ll need to do a bit
more work on those before we’re ready to ship. More on that next time.
Nevertheless, it’s a significant milestone and as far as I can tell we’re the
first browser to get there although Chrome is coming along too.
Improved Animation DevTools
We launched our first animation DevTools in 2015 but this year we deepened the collaboration between platform work and DevTools producing some new features like:
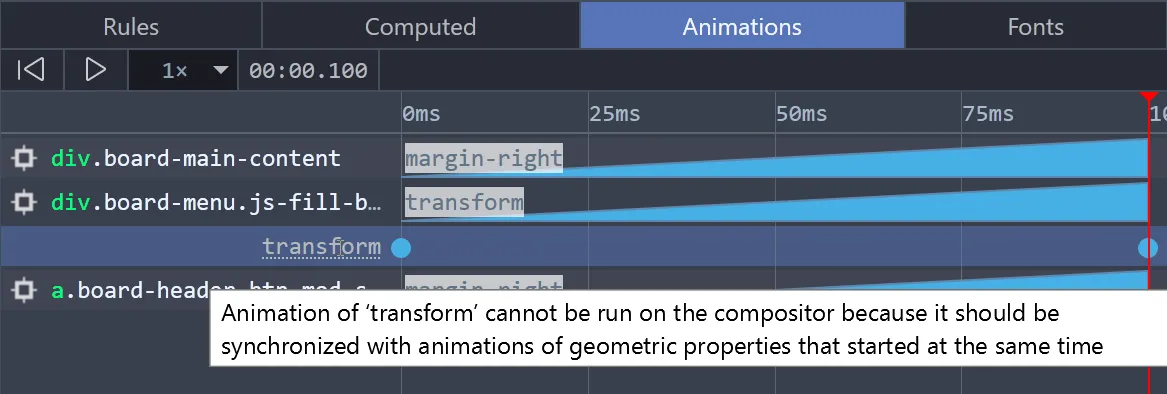
Animations on pseudo-elements

Platform performance information

This was initially implemented by an intern who did a great job. This is incredibly useful—if you’re debugging animation performance please give it a try! You can find more details on MDN.
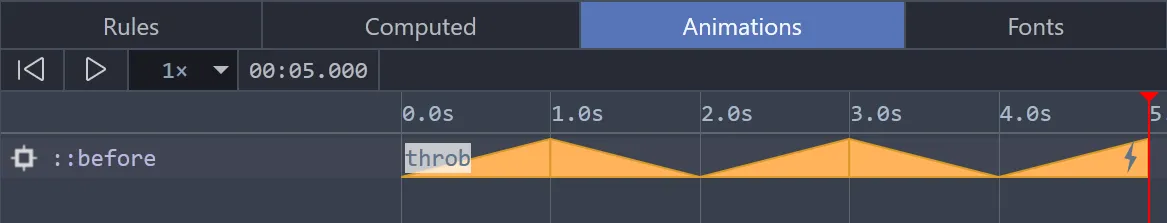
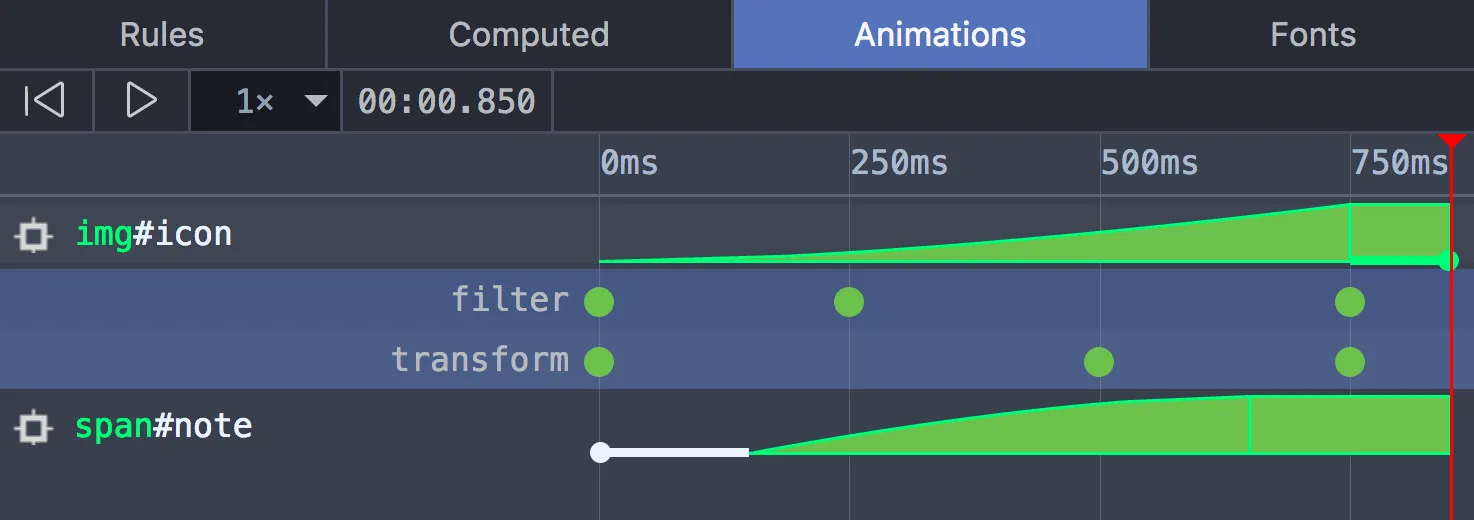
Richer timing display

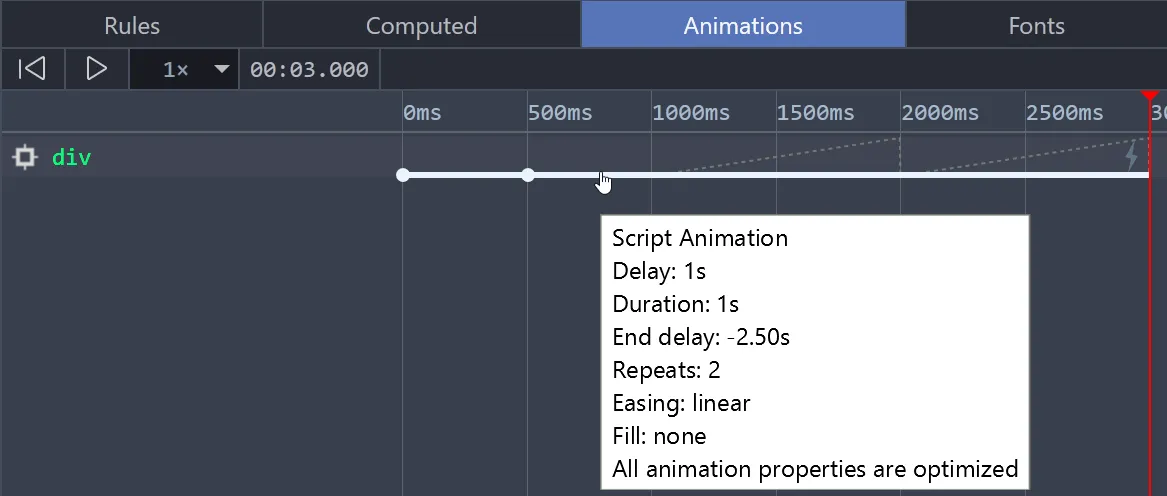
This is just the start of making the animation inspector much more useful. See Patrick’s hacks article for all the details of this first step. Because of the close integration of platform and DevTools work, these tools also handle the obscure edge cases that might not be apparent to a casual user of animation features (like large negative end delays that overlap start delays). There is a lot more work to do here but the next piece is already up for review and there is more on the way.
(And just in case you’re wondering what an excessively large end delay looks like, it’s something like this.)

Proposed scroll-linked animations and started implementation
At W3C TPAC this year we proposed a spec for scroll-linked animations based on a previous proposal by Apple. There was strong support for pursuing this and Google have been actively involved too, giving great feedback. We have an initial implementation due to land any day now but it will be preffed-off initially since there is still a lot of spec discussion that needs to happen.
Specced and implemented new transition events
Our experience with Firefox OS helped us realize how difficult it can be to work with transitions. Sometimes they don’t fire (e.g. you set a property to its existing value), and sometimes they get cancelled (e.g. you “re-rendered” a part of the DOM and blew away the elements that were transitioning), so if you’re waiting for transitionend you could be waiting a long time.
So we specced transitionrun (for when the transition is created), transitionstart (for when the transition finishes its delay—mostly since Edge already had this), and transitioncancel (for when the transition is dropped without reaching the end). They’re implemented in the latest Nightly edition of Firefox (53) and we’ll implement a similar animationcancel event for CSS animations soon.
What’s coming up in 2017?
That’s enough for one post but I’ll follow up early in the new year with what we hope to do in Mozilla-land in 2017 as well as some of the other animation-related developments I’m looking forward to in the wider Web landscape.
Thank you to the many people who contributed, not only to Mozilla but also to many fantastic people at Google and Microsoft in particular whom I had the pleasure of working with this year. Happy new year!