発電所[はつでんしょ]の管理、最先端の医学技術、宇宙船の開発などに手を出すんでしょう。
アニメーションではありません。
なぜ真面目な私がアニメーションの技術に携わり始めた[たずさわりはじめた]かというと簡単に言えば必要でしたから。
大学時代、真面目な工学を勉強しながら真面目なウェブ開発者として働いていましたが、以外に難しかったんです。
課題
- 真面目なアニメーション? にゃんこのGIF以外、何かある?
- 難しいアニメーション 現在のウェブのまずさ
- 夢を叶えるアニメーション Web Animations
- SVGの復讐のアニメーション Animation
Elements
今日はデモしながらその最先端のアニメーション技術を紹介させていただきます。
主にはWeb Animationsという技術について話したいですがもう一つのAnimation
Elementsという技術も短く紹介したいと思います。
しかし、その前、アニメーションの重要さを感じてほしいです。

アニメーションと言えば、だいたいこのようなものを連想するでしょう。

またはこれです
しかし、実はニャンコのGIF以外の使い方もあります。
例えば、ユーザーインターフェースを分かりやすくするため、
アニメーションが大変役に立ちます。

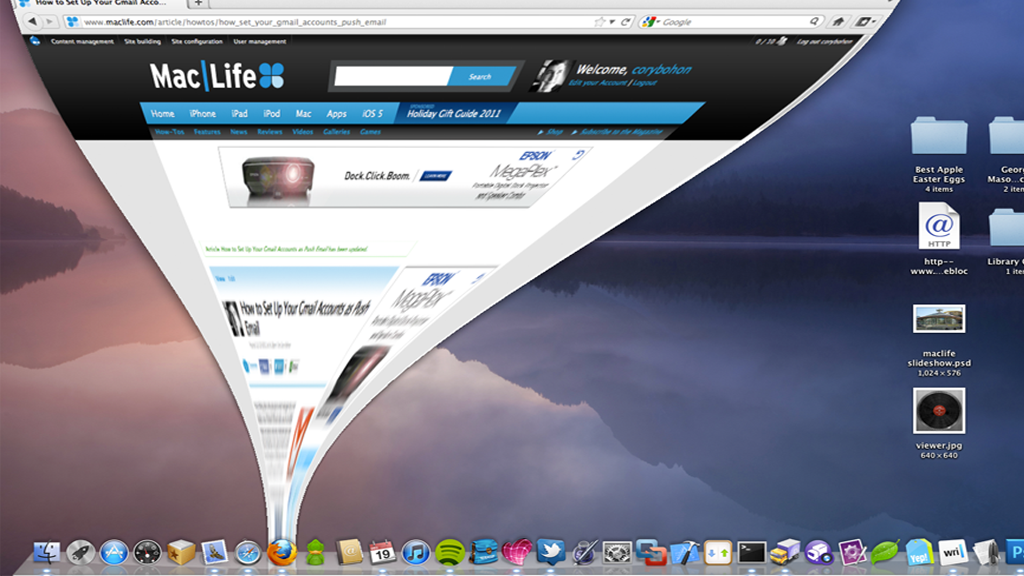
例えば、OSXのGenie効果。
アニメーションによって最小化[さいしょうか]の結果が分かりやすく伝えられて、
元に戻したいとき、どうすればいいかすぐ推測[すいそく]できます。
Firefoxのインタフェースにもアニメーションが同様に使われています。
読み込んだファイルを開くときどこにあるかはすぐ分かります。
http://www.youtube.com/watch?v=Yg5BZARVDAs
長い物語もアニメーションによって誰でも分かるように伝えられます。
基本的にアニメーションは時間を生かして、情報を伝えることです。
深くない面白い話もそうだし、真面目な情報も伝えられます。
画面が小さいモバイル端末を狙い撃ちをしている現在の開発者にとって、
時間は通信チャネルもう一つになります。
しかし、HTML5の最先端のアニメーション技術というと…
Part 2難しいアニメーション
現在のウェブのまずさ

だいたい簡単なものが多いでしょう。
現在のHTML5の技術を考えてみましょう。
CSS Animations and Transitions
h3 {
animation-name: heading;
animation-duration: 2s;
animation-iteration-count: infinite;
}
@keyframes heading {
50% {
color: green;
font-size: 80%;
}
}
CSS
AnimationsとTransitionsによって簡単にCSSのプロパティ、色とか、大きさとか、
のアニメーションできます。
この例ではタイトルの色とサイズをアニメートさせています。
しかし、CSS AnimationとTransitionには色んな機能が欠けています。
CSS Animations and Transitions
- 同期、順序できない
- 再生位置の調整、一時停止、逆再生などできない
- 同時に同じプロパティをアニメートできない
-
-
- パスに沿って動かせない
- CSSプロパティ以外は動かせない
- パス、スクロールバー、canvas、WebGL、
<video>
- CSSプロパティ以外は動かせない
- パス、スクロールバー、canvas、WebGL、
<video>
- Javascriptでデバッグなどできない
例えば、アニメーションには順番が大切です。
又は同期することです。
[押し]
このアニメーションにはふぉくすけ二人(?)が同時に手を上げなければ、ミスしてしまって恥ずかしくてしょうがない。
そして、手があわせる前に星マークが出てしまうとおかしなことになります。
[ Click R fox head 1, 2 times ]
しかし、CSSではアニメーションの間の時間的な関係を指定することはうまくできません。
頑張ればこのような効果が作れますが時間的な関係がないため、一つのアニメーションとして一時停止とかはできません。
[押し]
また、CSS AnimationとTransitionでは複数の独立したアニメーションから同じプロパティを変えることはできません。
[押し]
例えば、「回転」と「拡大」というアニメーション二つあります。
もし同じ要素[ようそ]に適用したければどうになるでしょうか?
[押し]
実は一つが勝ちます。
両方の効果が入っているアニメーションを作るとしたら
願っている効果に近いものが作れますが
[押し]
よく見ると「回転」のエージングが変わりました。
そして、全ての組み合わせを改めて[あらためて]用意しなければなりません。
[押し]
また、CSSではパスに沿って要素を動かすことができません。
[押し]
そして、CSSではCSSのプロパティしか変えられません。
[押し]
Foxkehの目のようなパスを変えることができません。
またはスクロールバー、canvas、WebGL、<video>などに適用できません。
[押し]
最後にアニメーションはJavascriptで作ったり、変更しったり、デバッグしたりはできません。
ということはCSS AnimationとTransitionでは簡単なアニメーションしか作れません。
真面目なアニメーションはできませんので他の技術を調べましょう。
SVG Animation
- SVG中心
- 実装のバグとパフォーマンス問題
- 再利用できない
- 順序は調整しにくい
前のスライドのCSSで作れない効果はほとんどSVGで実装しました。
実はCSSより、SVGアニメーションの機能の方が豊富です。
[押し]
というのは、真面目なアニメーションはSVGで作れるでしょう。
しかし、残念ながら、SVGアニメーションにもいろんな弱点あります。
まず、SVGアニメーションはほとんどSVGのコンテンツをアニメートします。
でも、CSSのコンテンツと比べれば、
[押し]
SVGのコンテンツは本当に少ないです。[押し]
実はFirefoxではSVGアニメーションでHTMLのコンテンツをアニメートできますが
SVGの要素が必要だし、他のブラウザでは実装されていないし、あまり使われていません。
そして、現在のブラウザーではCSS AnimationとSVG
Animationの実装が全く別のものです。
[押し]
その結果として、よく使われているCSS
Animationの方がちゃんと実装されています。
[押し]
FirefoxのSVG Animationの実装があまり最適化されていなくて、遅いです。
SafariとChromeの実装にはバグが多いです。
Internet Explorerは二つのアニメーション仕組みを実装したくないからSVG
Animationを実装していません。
[押し]
しかし、この問題を解決してもSVG Animationには他の欠点あります。
[押し]
例えば、アニメーションの定義はうまく再利用できません。
アニメートしたい要素に独身のアニメーション要素を作らなければなりません。
または、順序[じゅんじょ]が作れますがキャンセルとか巻き戻しとかはできません。
なので、真面目なアニメーションを作るとしたら、SVG
Animationでもうまくできません。
では、もしCSSとSVGがダメだったら、自分でJavascriptで書くしかないでしょう。
Javascript
スクリプトならある程度真面目なアニメーションが作れます。
アニメーションのライブラリーいっぱいあってJavascriptさえ書ければいろいろ作れます。
例えば、jQueryを使ってHTMLコンテンツをアニメートできます。
[押し]
SVGもsnap.svgなどのライブラリーでアニメートできます。
[押し]
そしてCSSアニメーションとSVGアニメーションと違って、Javascriptを使えばcanvasもアニメートできます。
[押し]
又はWebGL。
[押し]
しかし、Javascriptにも色んな弱点があります。
Javascript
- 主要スレッドで動く
- SVGアニメーションなどと足し算できません(加法的アニメーション)
- Javascriptが動かないところ?
<img src="anim.svg">,
background-image: url("anim.svg")など
- SVG-in-OpenType (絵文字など)
<iframe sandbox>
CSS Animationを使えば多くのブラウザーがtransformと透明のアニメーションを
別のスレッドに任せます。
そうするとUIイベントなどで主要スレッドが忙しくてもアニメーションが
スムーズに続きます。
それはモバイルのアプリに大切な最適化の一つです。
しかし、Javascriptでアニメートすれば全部主要スレッドで
動きますのでスムーズに動かないことがあります。
簡単に言えば、Javascriptを使えばブラウザーしかできない
パフォーマンス的な最適化はできません。
又はJavascriptが使えないところありますので、その場合はもちろん
Javascriptアニメーションも使えません。
[押し]
結局、真面目なアニメーションを作りたければどうすればいいでしょうか?
Part
3夢を叶えるアニメーション
Web Animations
その質問に答えて、
今日はWeb Animationsという新しいアニメーション技術を紹介させて
いただきたいです。
Web Animationsの存在はある意味でMicrosoftさんのおかげです。
さっき申し上げたように現在のWebではアニメーション技術二つあります。
CSSとSVG。
Microsoftさんは両方を実装するより一つのモデルを作った方がよいじゃないか
とおっしゃいました。
同時にウェブ開発者が現在の技術の欠点を指摘[してき]してくれました。
Web AnimationsはMicrosoftの提案と開発者の声に答えて、
その両方の技術を合併[がっぺい]して、
欠けている機能を対応できるように拡張して、
[押し]
新しいモデルです。
機能としてはこんな感じです。
[押し]
[押し]
真ん中には既にCSSにもSVGにもあった機能。
それを調和[ちょうわ]してWeb Animationsで定義しました。
[押し]
その次はCSSだけにあってWeb Animationsに入れた機能。
アニメーションdirectionだけですけど。
[押し]
CSS Transitionsの自動逆再生機能はWeb Animationsに入っていないんですが、
Web Animationsの他の機能では実装できます。
[押し]
次はSVGだけにあってWeb Animationsに入れた機能。
特に役に立つのは加法的[かほうてき]アニメーション、モーションパスと、
時間制御[じかんせいぎょ]だと思います。
[押し]
SVGのもっとも複雑な機能をWeb Animationsに入れませんでした。
しかし、Web Animationsの機能によってすぐ実装できます。
[押し]
最後に、新しい機能4つを入れました。
タイミンググループは後でデモしますが、非常に役に立ちます。
カスタムアニメーション効果も後でデモしますが、
その機能によってcanvasなどもアニメートできます。
しかし、デモする前Web
Animationsは実際にどういうものかともう少し説明しないと
何を見ているか分かりにくいと思いますので、次の図をごらんください。
これは多分このプレゼンの中に一番重要なスライドです。
簡単に言えば、Web Animationsはモデルです。
アニメーションの仕組みの抽象的[ちゅうしょうてき]な定義です。
それだけです。マークアップなどは自由です。
それは別のスペックで定義されています。
[押し]
例えば、将来にCSSのマークアップを
どうやってWeb Animationsのモデルで実装するかとは
別のスペックで定義されます。
CSS Animations 4と呼ばれるかもしれません。
[押し]
同様にSVGの機能は後で紹介するAnimation
Elementsというスペックで定義します。
又はJavascriptでアニメーションを作ったり、
CSSで作ったアニメーションをデバッグしたりするため、
そのモデルにJavascriptのAPIもあります。
[押し]
現在、モデルもAPIも同じスペックで定義されていますが、
[押し]
それが維持しやすいからだけです。
APIはモデルではなく、ただそのモデルの界面[かいめん]、
インターフェース、の一つだけです。
なぜモデルを強調するかというと、モデルが一つだけですので
CSSを使ってもSVGを使ってもJavascriptを使っても同じように動くし、
同じAPIやツールでデバッグできるし、全ての技術が仲良くなったので
可能性が広がると思います。
しかし、モデルだけをデモすることは出来ませんので今日はそのAPI通して
Web Animationsを紹介いたします。
基本的な補間
Element.animate(<プロパーティー>, <時間>)
Element.animate(
{ transform: 'rotate(360deg)' }, 1)
Web Animationsの基本的な使い方は
[押し]
このanimateという関数を呼ぶことです。
引数[ひきすう]はアニメーションの価値と時間のパラメタです。
jQueryを使っている方は今既視感[きしかん]を味わっているでしょう。
[押し]
例えば、この引数でフックすけを回転できます。
[Click foxkeh and click back]
もちろん、CSS AnimationとSVG Animationにあるパラメタも使えます。
Element.animate(
{ transform: 'rotate(360deg)' },
{ duration: 1,
easing: 'ease-in-out',
direction: 'alternate',
iterations: Infinity }
例えば、イージング、方向、反復[はんぷく]などの設定もできます。
[Click foxkeh and click back]

では、実際にコードを書いてみましょう。
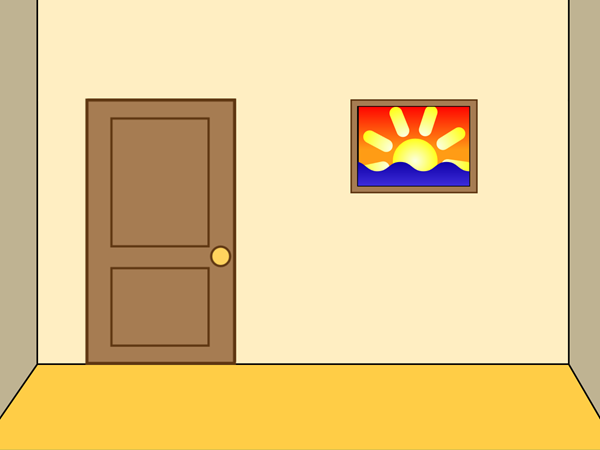
[Click house, Ctrl + Shift + K, load script]
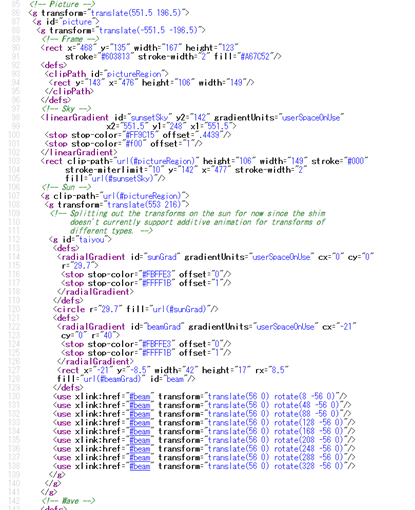
これはSVGのファイルです。
コンソールを開いて、アニメーションを作ってみましょう。
まず、getElementByIdを書きたくないので短くしてしましょう。
window.$ = document.getElementById.bind(document);
そして、アニメートさせましょう。
var nami = $('nami').animate({ transform: 'translate(-60)' }, 2)
あとで変えたいので変数[へんすう]に代入[だいにゅう]しましょう。
ほら、動きました。
もうちょっとアニメートさせたいですが、全部入力するのは遅いんですので、
スクラッチパッドを開きます。
次は太陽を回したいです。
そして、永遠まで動いてほしいです。
動いている間に設定を変えることができます。
CSSのプロパティーのほとんどアニメートできますので3D
transformを使ってみましょう。
イージングを変えてみましょう。
この最後のほうに再生[さいせい]するため、
プレーヤーというオブジェクトが出てきましたので、
続く前ちょっと説明させてください。
プレーヤー
 DVD Player designed by Dan
Hetteix from The Noun Project
DVD Player designed by Dan
Hetteix from The Noun Project
Web AnimationsのAPIには一番新しいところ、
そしてある意味で一番分かりにくいところはプレーヤーという概念[がいねん]です。
jQueryなどではアニメーションを作ってから変えることが出来ませんがWeb
Animations APIでは一時停止、巻き戻し、逆再生などはできます。
そのような操作は全てプレーヤーという概念によって行います。
プレーヤーはDVDプレーヤーのような役割を果たします。
アニメーションの静的[せいてき]な定義を実際に再生します。
なぜ別のオブジェクトが必要かというと
だいたいそれは後で紹介するタイミンググループがあるから必要だと思われます。
もっと詳しく知りたい方は、このスライドに載せてあるブログをご覧ください。
では、実際に使ってみましょう。
ドアを閉めましょう。
また開きましょう。
doorOpen.player.reverse();
今まではアニメーションを一つずつ作って再生しましたが
真面目なアニメーションを作るなら、複数のアニメーションを同期したいです。
例えば、ドアが閉めたら壁にかかっている絵を傾けたいです。
それはCSSでもSVGでも難しいですので、
Web Animationsには新しいタイミンググループという機能を入れました。
Close house tab
タイミンググループ
タイミンググループはアニメーションを同期する機能です。
種類は二つあります。
名前がまた変わるかもしれませんがとりあえずTiming GroupとTiming
Chainと呼びましょう。
Timing Groupのこどもは同時に始まります。
[押し]
ディレイをつけてずらすことができますが基本的には同時に動きます。
Timing Chainのこどもは順番に始まります。
[押し]
Timing Chainのこどもにもディレイをつけて順番を調整できます。
もちろん、両方の種類一緒に使えます。
タイミンググループ
例えば、Timing Chainの中にTiming Groupを入れればこのパターンが作れます。
[押し]
では、さっきのデモに適用しましょう。

[ Click home then Ctrl+Shift+K, scratch pad, house-demo-2.js ]
ドアが閉めたら、絵が傾いてほしいですのでまず、個別にアニメーションを作りましょう。
まず、ドアを開けて…
そしてドアを閉めるアニメーションを作って…
絵を傾けて…
そして、Timing Chainに入れて再生しましょう。
もう一つのアニメーションを入れましょう。
ドアが強くしまったことを表すためほこりが飛んでくるアニメーションを作ります。
そして、それが絵が傾くと同時に起こるはずですのでその二つのアニメーションをTiming
Groupに入れましょう。
Timing GroupをTiming Chainに入れて、再生すると… できました。
遅延反応[ちえんはんのう]もできます。
もちろん、逆再生などもできます。
Close demo
今作った構成[こうせい]はすこし分かりにくいかもしれませんがだいたいこの形
になります。
今までCSSなどSVGのアニメーションが作れましたが、canvasはどうでしょうか。
またはWebGL、テキスト、スクロールバー…
そのような使い方にはWeb Animationsがカスタム効果を提供[ていきょう]しています。
カスタム効果
function sample (
timeFraction ,
iteration ,
target ,
previousTimeFraction )
{
…
}
カスタム効果はJavascriptの関数で、このような引数[ひきすう]が渡されます。
しかし、この関数がWeb
Animationsのモデルの中に動きますのでタイミンググループなど、
CSSとSVGのアニメーションなどと一緒に使えます。
使ってみましょう。
Click house, Ctrl+Shift+K, Scratchpad, house-part-3.js

今回はWeb Audio APIを使ってオーディオのアニメーションを作りましょう。
古いドアが開くと きしむでしょう。
きしむ関数を適当に書きました。
それをアニメーションに入れて、再生しましょう。
Web Animationsに入っているのでWeb Animationsの機能全部使えます。
例えば、逆再生
タイミンググループに入れましょう。
イージングも適用できます。
しかし、今回はタイミンググループにイージングを適用しましょう。
そうするとドアも音も同様に動きます。
もちろん逆再生も。
Close demo and scratchpad
パスアニメーション
new Animation (
element,
new PathAnimationEffect (
'M 100 200 ' + … +
'C 800 100 900 100 900 100',
'auto-rotate'),
{ duration: 5 }
);
それはカスタム効果で普通のキーフレーム効果もさっきに見て、
そしてもう一つの種類の効果があります。
アニメーションではよくパスに沿って要素を動かしたいですので、
モーションパスの効果もあります。
このようにSVGのパス構文[こうぶん]を使ってパスアニメーションが作れます。
例えば、この人たちに坂に登ってほしいですので、パス効果をつけましょう。
Click slide, click back
お疲れさん。よく登りました。
今までいろんな機能を紹介しましたが、全体的な仕組みはこういう風に見えます。

タイムラインについて話しませんでしたが
アニメーションとタイミンググループにはプレーヤーがあって、
アニメーションにはいろんな効果があります。
もっと知りたい方はぜひスペックをご覧ください。
使ってみたい方はこのポリフィルを試してみてください。
しかし、Web AnimationsはJavascriptのライブラリーだけではなく、
ブラウザー向けのアニメーションモデルとAPIです。
これには2つの意味があります。
一つは、ブラウザの最適化がされやすくなり、
結果的にアニメーションがもっとスムースに動くようになります。
もう一つは、こちらの方が重要ですが、
共通のモデルですのでCSSアニメーションもSVGアニメーションも
APIで作られたアニメーションも全て仲良く、
Javascriptで調整してデバッグできます。
現在ブラウザーの実装が始まったばかりですが、来年中に公開されるように期待しています。
Part
4SVGの復讐のアニメーション
Animation Elements
Web Animationsを紹介したとき、モデルであることを強調しましたので、
最後に、そのモデルを使ってマークアップを定義する
Animation Elementsというスペックを紹介させていただきたいです。
これは真新しいスペックです。
このスペックでは既にあるSVG Animationの機能をWeb
Animationsのモデルによって定義します。
それプラス、Web Animationsの新しい機能を加え、
SVG Animationsの欠点を改善するスペックです。
それでSVGの復讐と呼んでいます。
しかし、SVG Animationはあまり知られていないと思いますので
最初に皆様にSVG Animationを体験させたいと思います。

ご存知の方がいらっしゃると思いますが、
これは本当に簡単なSVG Animationエディターです。
使い方としては…
送ると他のみんなさんのアニメーションと共にこのようなスペースに出てきます。
これも全部SVG Animationで作られています。
mzl.la/1bpGSU3

このURLを開いてアニメーションを描いていただきたいと思います。
When everyone has got started, click the QR code to load the wall
<g visibility="hidden">
<set id="a" attributeName="visibility"
to="visible" dur="0.3s"
begin="0; c.end"/>
</g>
<g visibility="hidden">
<set id="b" attributeName="visibility"
to="visible" dur="0.3s" begin="a.end"/>
</g>
<g visibility="hidden">
<set id="c" attributeName="visibility"
to="visible" dur="0.3s" begin="b.end"/>
</g>
皆さんに描いていただいたアニメーションのソースを開くとこういう風に見えます。
要素の意味が分からなくても、ちょっと複雑とは分かると思います。
同じようなことが何度も書いてあります。
しかし、Animation Elementsだと、こういう風に書けます。
<g visibility="hidden" class="frame">
</g>
<g visibility="hidden" class="frame">
</g>
<g visibility="hidden" class="frame">
</g>
<timingchain>
<set select=".frame"
attributeName="visibility" to="visible"
dur="0.3s"/>
</timingchain>
まずはselectという属性[ぞくせい]によって
アニメーションの定義を再利用できますので一回だけ書けばいいです。
そして、Timing chainが使えますので順序[じゅんじょ]も定義しやすいです。
要素構文[ようそこうぶん]は階層[かいそう]に適切[てきせつ]ですので
タイミンググループを使って時間の階層を作るならこの要素構文は
分かりやすいと思います。
例えば、さっきのデモのドアを閉める順序はこういう風に書けます。
<timingchain>
<animate href="door"
attributeName="transform"
to="rotate(0deg)" dur="2s"
easing="cubic-bezier(0.9,0,1,1)"/>
<timinggroup>
<animate href="picture"
attributeName="transform"
to="rotate(-10deg)" dur="0.15s"/>
<animate href="smoke"
attributeName="opacity"
values="0; 0.8; 0" dur="0.2s"
begin="0.4s"/>
</timinggroup>
</timingchain>
さっき書いたJavascriptより分かりやすいと思います。
だいたい、アニメーションが複雑になると
時間的な定義全てを一箇所に又は別のファイルに集めるのが分かりやすいです。
その集めた時間情報はタイム・シートと呼びます。
例えば、前のデモのコンテンツを画像のコンテンツと時間のコンテンツにわけて、
こんな構成[こうせい]になります。
 画像コンテンツ
+
画像コンテンツ
+
 タイム・シート
タイム・シート
ちなみに、要素構文を使うとCSSが使えないというわけではありません。
このようなタイム・シートによってCSSのclassを適用するパターンもあります。
例えば補間[ほかん]の引数をCSS
Animationとして定義して、順序だけ要素構文で書けます。
では、再生しましょう…
Click picture, then door. Close when done.

今日はアニメーションの重要さについて一緒に考えてそして現在のウェブ・フラットフォームを改善するための技術、Web
AnimationsとそのWeb Animationsに立てられているAnimation
Elementsを紹介させていただきました。
興味のある方はぜひPolyfillを使ってみてください。
フィードバックがございましたら、標準化のメーリングリスト、又は私にぜひお送りください。
[押し]
ご清聴ありがとうございました。
アンケートにご協力ください!
あなたのフィードバックが、
html5jの活動を支えています!
http://bit.ly/html5C201311
アンケートへ答えた方にもれなく記念品プレゼント!
(アンケートの完了画面を1F受付にてご提示ください)
最終スペシャルセッションの開始時刻が変更になりました(18:30→18:20)
10分早まっています。ご注意ください!

ご清聴ありがとうございました。