At Mozilla Japan, we’ve been doing a series of monthly events called “Gecko inside” where we discuss details of hacking on Gecko in the hope of helping each other learn and helping new contributors to get started.
Last weekend we held a special “write a patch” day where we gathered a group of long-time contributors to mentor first-time contributors through the process of setting up a build environment, writing a patch, and getting it reviewed and landed.

We fixed nearly a dozen
bugs
on the day and if you were hanging around on #developers about that time, you
might have been surprised at the stream of Japanese names ticking by.

It was a fun event with veterans and first-time contributors alike asking if we could do it again.
Gecko internals
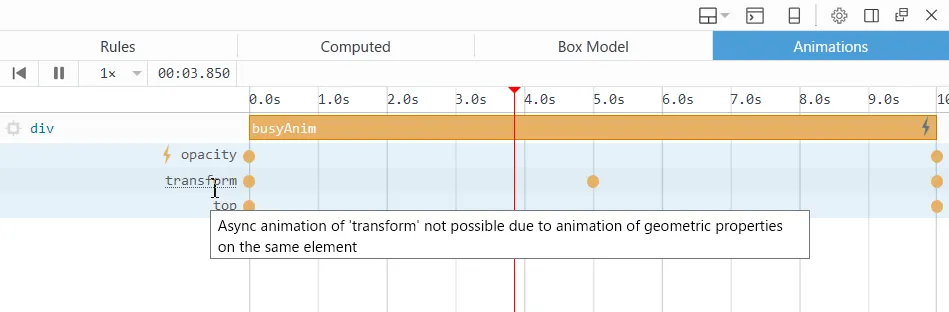
In keeping with the topic of new contributors, we were recently very pleased to have Ryo Motozawa join us for an internship during his university’s winter break. Ryo came to us with more curiosity than experience but quickly found his way around implementing WebIDL interfaces, animation timing features, and a number of DevTools features including exposing detailed animation performance information (due to land any day now!) using an interface Hiro recently built—all in just 2 months! Nice work Ryo!

(And, before you mention it, there’s already a bug to fix the text in that tooltip!)
Gecko geeks
Some of the other notable things we’ve been plugging away at here in Japan include:
- Clearing out the blockers from shipping Element.animate() which should be ready for Firefox 48.
- Steadily filling in the rest of the Web Animations API.
- Fixing a long-standing issue with keyboard shortcut keys not working when plugins are active. Masayuki has done some heroic refactoring here and it should already be working on Nightly builds for Mac with just a bit more work to go for Windows.
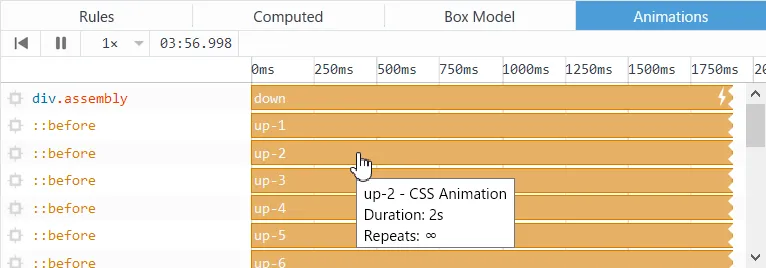
Also, while far from a Japan-only effort, another animation-related feature I should mention is that thanks to platform work from Boris Chiou and Daisuke Akatsuka, and DevTools work from Patrick Brosset, the animation inspector now finally works with animations on pseudo-elements!

They’re just a few of the things we’re excited about at the moment. Oh, and this view!
